プルダウンメニューをiframeの中に入れるのを諦めて、Javascriptでiframeからプルダウンメニューを取り出してdivの中に貼り付ける
【プルダウンメニューをiframeの中に入れる試行錯誤 その2】の続き。
2021/5/8 16:30頃
基本形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>テスト</title>
<style>
<!--
*{font-size:16px;box-sizing:border-box;}
body{width:821px;margin:10px;}
.block_menu{height:50px;background-color:red;}
.menu{width:100%;border:none;height:50px;border:10px solid pink;}
.container{height:300px;background-color:white;}
.contents{height:100%;border:2px solid green;}
.footer{height:40px;background-color:black;}
-->
</style>
</head>
<body>
<div class="block_menu">
<iframe src="menu.html" class="menu" title="メニュー"></iframe>
</div>
<div class="container">
<div class="contents">
<span class="text01"><a href="">1111</a>2222</span>
<span class="text01"><a href="">3333</a>4444</span>
<span class="text01"><a href="">5555</a>6666</span>
</div>
</div>
<div class="footer"></div>
</body>
</html>
この場合、プルダウンメニューをiframeの外に出せず、iframeの中でプルダウンが起こってしまう。iframeのブロックを広げないのなら、狭いiframeの中でスクロールしてメニューを選択するしかなかった。iframeのブロックを広げたら、その下のコンテンツにアクセスできない問題が生じた。:hoverを使ってメニューを選択時だけ広げる方法でも、その広げたブロックの外にマウスのポインタを移動しないと、プルダウンメニューが閉じているにもかかわらず広げたブロックは広がったままになってしまい、下のコンテンツにアクセスできない問題が生じた。
ところで、プルダウンメニューをiframeで実現したかったのは、メニューを変更した際にWebサイトにたくさんあるhtmlファイルの全てを書き換えるのが面倒だったから。だから、もしもメニューを変更した際にWebサイトにたくさんあるhtmlファイルの全てを書き換える必要が無い別の方法があれば、プルダウンメニューをiframeで実現する必要はない。その別の方法の一つが、Javascriptでメニューのhtmlソースを取得して貼り付ける方法。各htmlファイルには、そのためのJavascriptを書いておくだけで良い。
改善したhtmlソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>テスト</title>
<link rel="stylesheet" href="css/menu_style.css" media="screen and (min-width:801px)">
<link rel="stylesheet" href="css/menu_style_min.css" media="screen and (max-width:800px)">
<style>
<!--
*{font-size:16px;box-sizing:border-box;}
body{width:821px;margin:10px;}
.block_menu{height:50px;background-color:red;}
.menu{width:100%;border:none;height:50px;border:10px solid pink;}
.container{height:300px;background-color:white;}
.contents{height:100%;border:2px solid green;}
.footer{height:40px;background-color:black;}
-->
</style>
<script type="text/javascript">
<!--
function iframe(ifr_id) {
var textbox = document.getElementById(ifr_id);
var iframe_element = textbox.contentDocument;
var div_element = document.createElement('div');
div_element.innerHTML = iframe_element.body.innerHTML;
textbox.replaceWith(div_element);
}
-->
</script>
</head>
<body onLoad="iframe('ifr_menu');">
<div class="block_menu">
<iframe src="menu.html" id="ifr_menu" class="menu" title="メニュー"></iframe>
</div>
<div class="container">
<div class="contents">
<span class="text01"><a href="">1111</a>2222</span>
<span class="text01"><a href="">3333</a>4444</span>
<span class="text01"><a href="">5555</a>6666</span>
</div>
</div>
<div class="footer"></div>
</body>
</html>
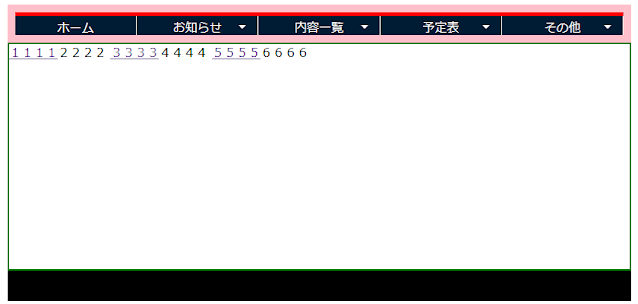
ブラウザ(Firefox)で見た時には次のように置き換わっている。
<html lang="ja"><head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>テスト</title>
<link rel="stylesheet" href="css/menu_style.css" media="screen and (min-width:801px)">
<link rel="stylesheet" href="css/menu_style_min.css" media="screen and (max-width:800px)">
<style>
<!--
*{font-size:16px;box-sizing:border-box;}
body{width:821px;margin:10px;}
.block_menu{height:50px;background-color:red;}
.menu{width:100%;border:none;height:50px;border:10px solid pink;}
.container{height:300px;background-color:white;}
.contents{height:100%;border:2px solid green;}
.footer{height:40px;background-color:black;}
-->
</style>
<script type="text/javascript">
<!--
function iframe(ifr_id) {
var textbox = document.getElementById(ifr_id);
var iframe_element = textbox.contentDocument;
var div_element = document.createElement('div');
div_element.innerHTML = iframe_element.body.innerHTML;
textbox.replaceWith(div_element);
}
-->
</script>
</head>
<body onload="iframe('ifr_menu');">
<div class="block_menu">
<div>
<div class="menu">
<input id="menu00" class="check" type="checkbox" value="1"><label for="menu00" class="switch"><span>▼</span></label>
<a>メニュー</a>
<ul class="gnav">
<li><input id="menu01" class="check" type="checkbox" value="0"><label for="menu01" class="switch"><span>●</span></label>
<a href="index.html" target="_top">ホーム</a>
</li>
…… 省略 ……
</ul>
</div>
</div>
</div>
<div class="container">
<div class="contents">
<span class="text01"><a href="">1111</a>2222</span>
<span class="text01"><a href="">3333</a>4444</span>
<span class="text01"><a href="">5555</a>6666</span>
</div>
</div>
<div class="footer"></div>
</body></html>
iframeから取得したメニューソースの包括ブロック<div></div>が余分で気になるけれど、害がなければこれで目指していたことが実現できる。
追記:2021/5/11 4:50頃
Javascriptをもっと簡単にできた。
function iframe(ifr_id) {
var textbox = document.getElementById(ifr_id);
var iframe_element = textbox.contentDocument;
var div_element = iframe_element.querySelector('div');
textbox.replaceWith(div_element);
}
そして、余分な<div></div>も無くなった。
<body onload="iframe('ifr_menu');"><div class="block_menu">
<div class="menu">
<input id="menu00" class="check" type="checkbox" value="1"><label for="menu00" class="switch"><span>▼</span></label>
<a>メニュー</a>
<ul class="gnav">
<li><input id="menu01" class="check" type="checkbox" value="0"><label for="menu01" class="switch"><span>●</span></label>
<a href="index.html" target="_top">ホーム</a>
</li>
<li>
…… 省略 ……
</ul>
</div>
</div>
<div class="container">




コメント
コメントを投稿